개요
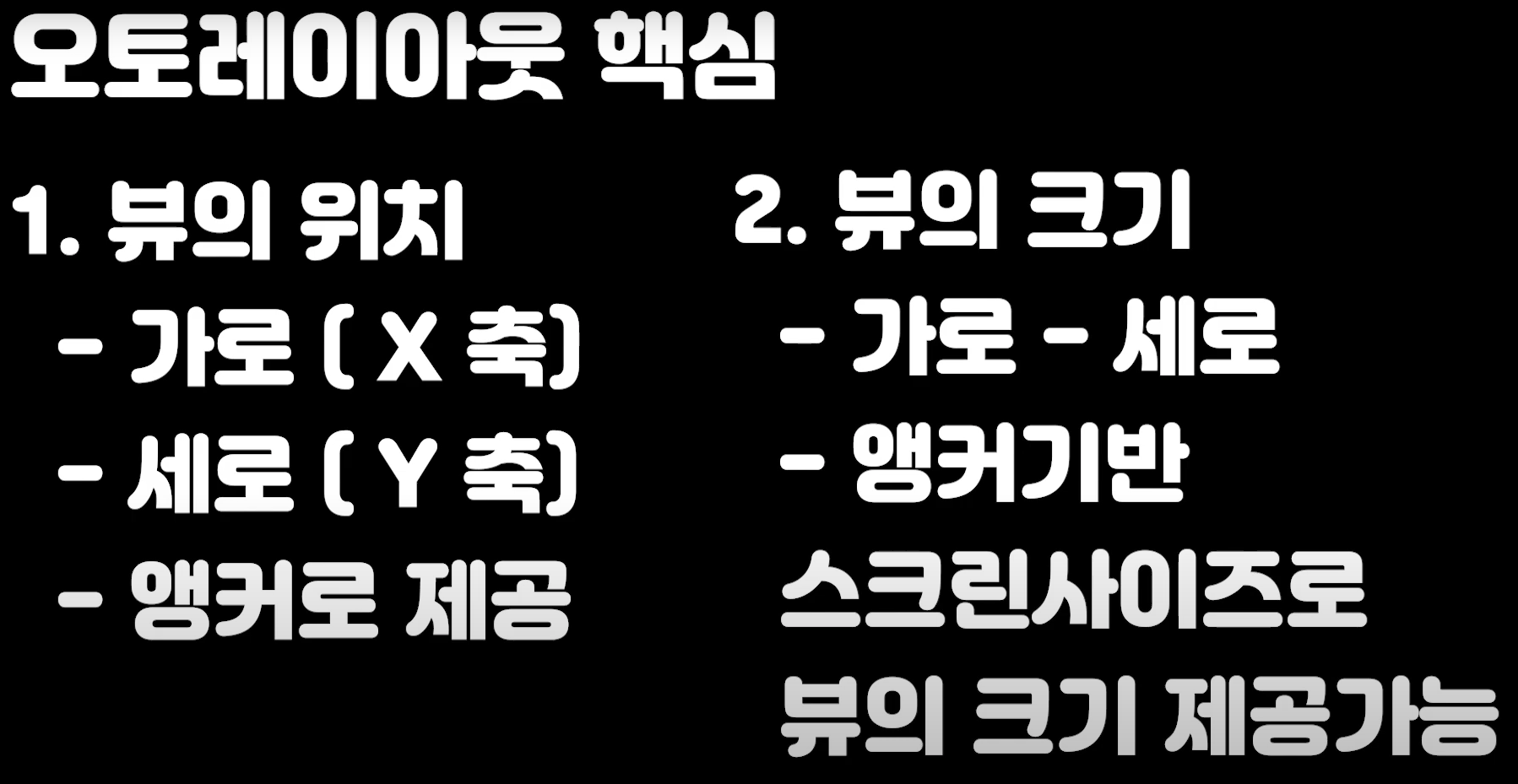
오토레이아웃 → 자동으로 그리는것
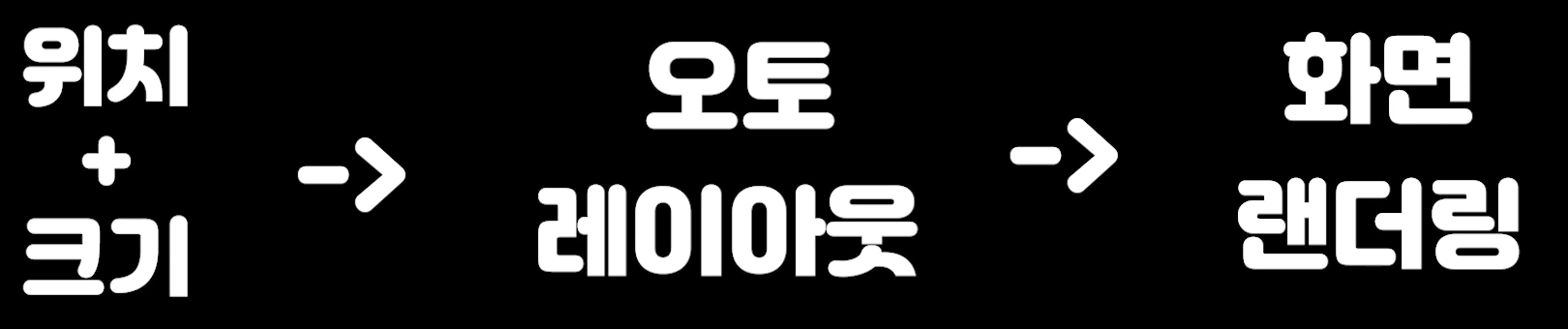
화면을 그릴려면 해당 뷰의 위치를 알아야 한다.
위치를 고정한다. → 앵커를 건다.
사이즈 설정
앵커를 걸고 사이즈를 설정하면 iOS에서 자동으로 계산해서 뷰를 그려준다.
option/alt 키를 누르면 사이즈가 나온다.
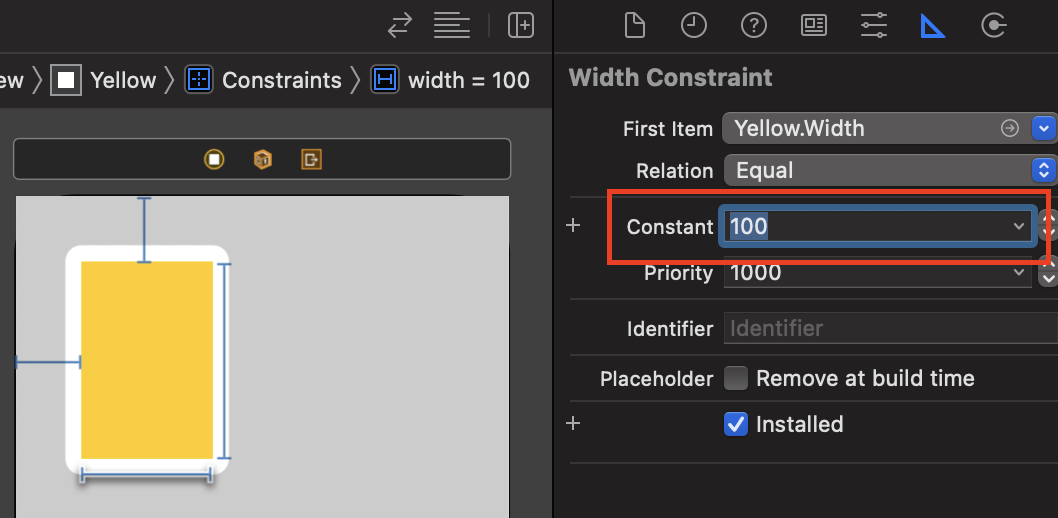
값 수정하는 방법
constraint 자체를 눌러서 값 수정이 가능하다.

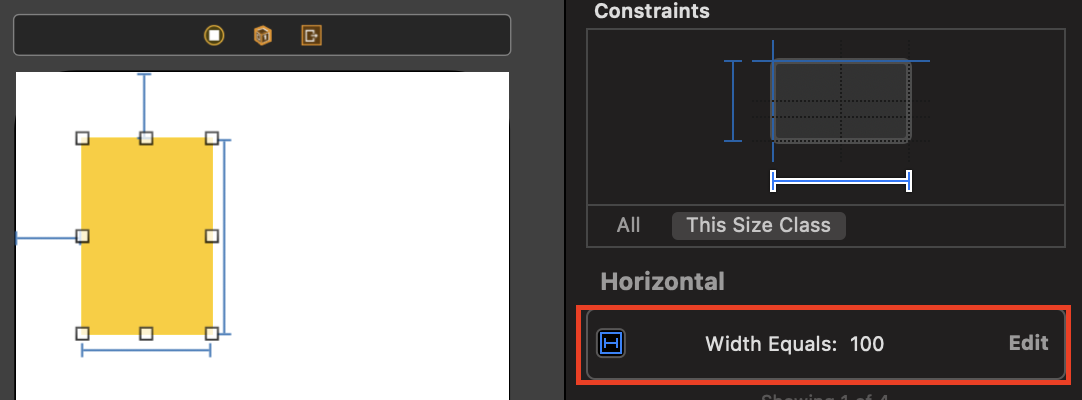
객체를 선택한 후 Size inspector 탭에서 constraint 를 선택해서 값 수정도 가능하다.

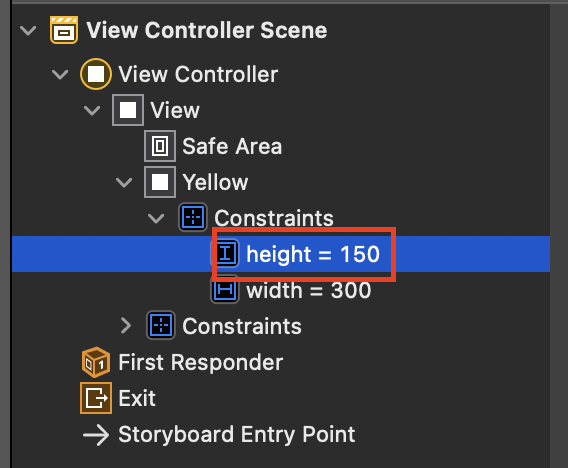
constraint 제거하는 방법
문서 개요창에서 값 선택해서 제거 가능

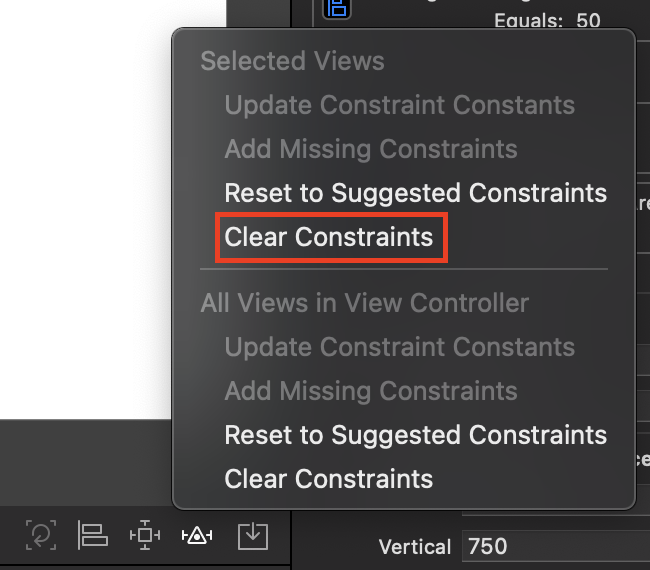
Resolve Auto Layout Issues 에서 Clear Constraints 를 선택해서 한번에 제거도 가능

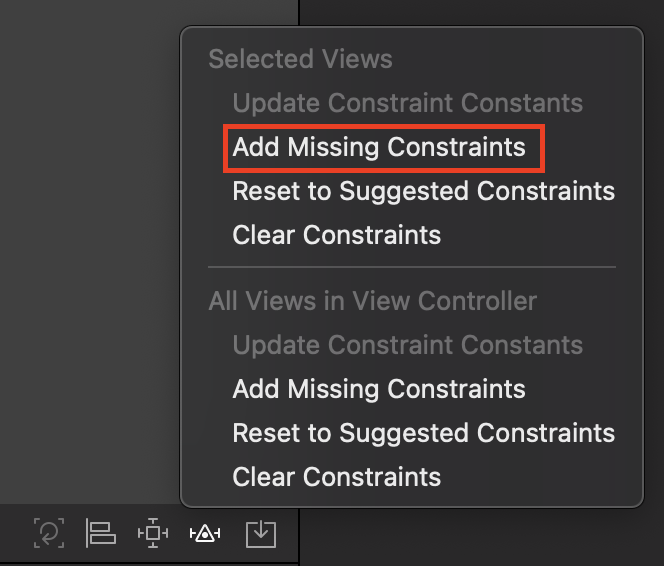
constraints 자동 추가
안잡혀 있는 constraint 를 자동으로 추가해준다.

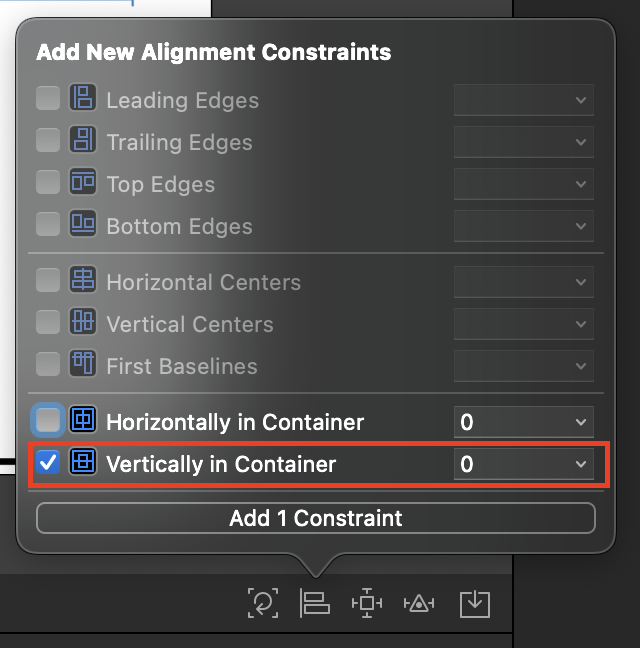
수직/수평 정렬
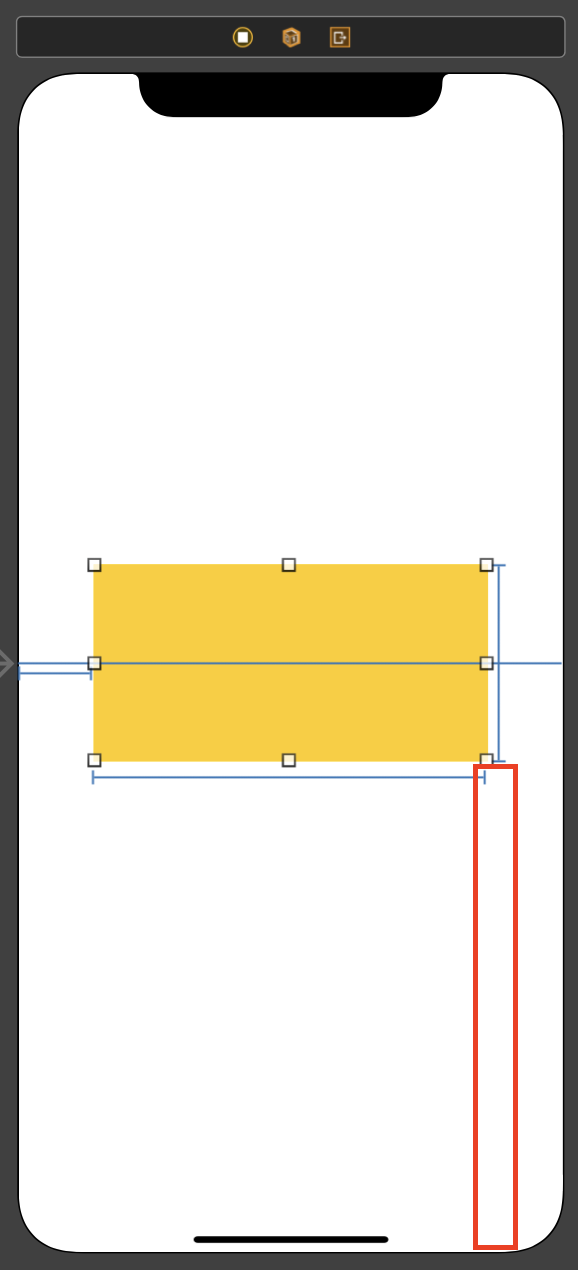
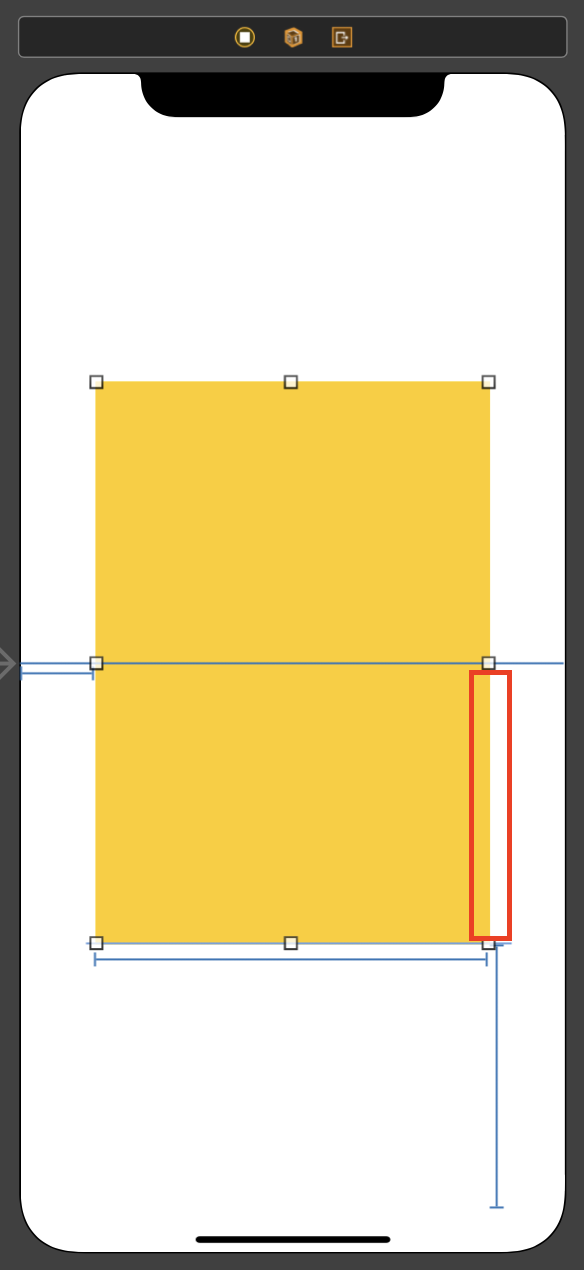
align 을 설정하면 뷰의 객체의 크기를 스크린을 반으로 나누어서 위치를 계산한다.

xcode는 스크린의 크기를 알고 스크린을 반으로 나눈 값에서 뷰의 크기를 뺀 나머지 값을 자동으로 설정해준다. 따라서, 정렬을 잡아주면 뷰의 크기나 위치 중 하나만 잡아주어도 된다.


오토레이아웃 기본 정리


'iOS > Swift' 카테고리의 다른 글
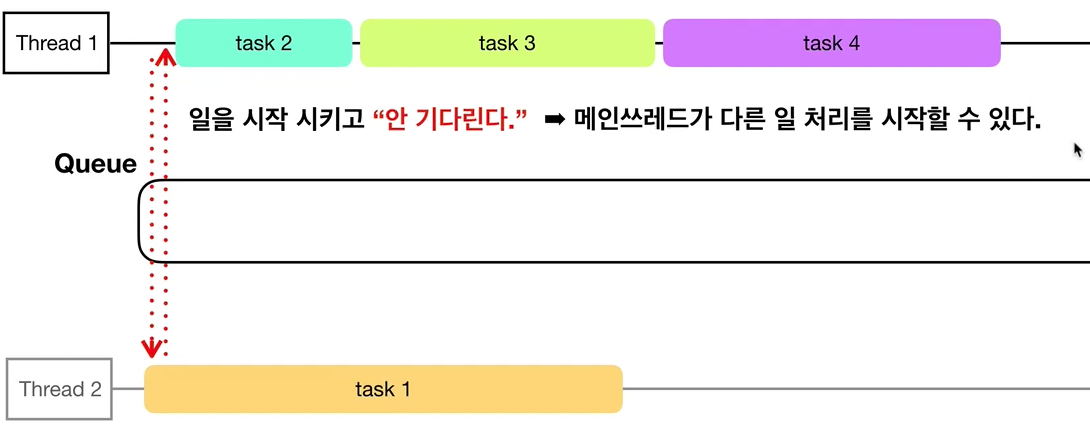
| iOS의 비동기 관리 (0) | 2021.09.05 |
|---|---|
| DispatchQueue.main.sync 사용 시 주의사항 (0) | 2021.09.05 |
| DispatchQueue의 의존성 (0) | 2021.09.05 |
| DispatchQueue 특징 (0) | 2021.09.05 |
| 비동기에서의 NSLock() 간단 비교 (0) | 2021.09.05 |














Uploaded by Notion2Tistory v1.1.0